ASP NET Core Sürükle Bırak ile Dosya Yükleme DropzoneJs
ASP.NET Core Razor Pages uygulamasında DropzoneJS yardımıyla- sürükle bırak ile- birden fazla dosya yükleme işlemini göstereceğim.
Bu uygulamamızda, DropzoneJS kütüphanesinden faydalanacağız.
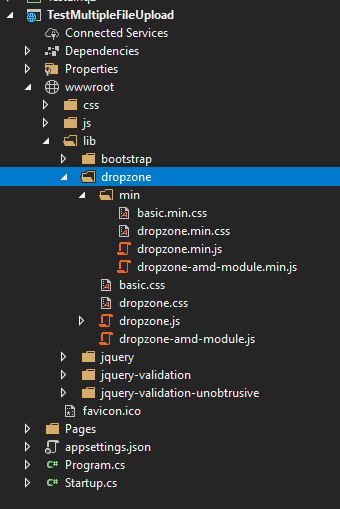
Yeni ASP.NET Core Web projemizi oluşturalım ve içerisine DropzoneJS kütüphanemizin dosyalarını dahil edelim.

Dosya yükleme işlemi yapacağımız sayfamıza dropzoneJS'i dahil edelim.
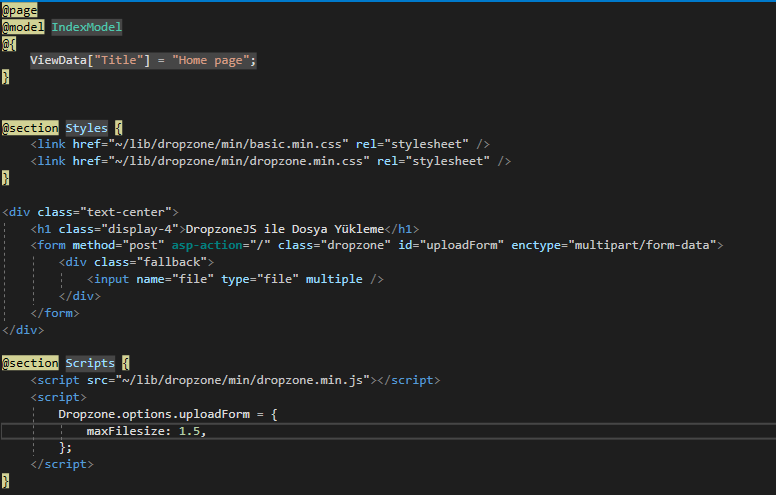
<!-- Style Dosyalarımız -->
@section Styles {
<link href="~/lib/dropzone/min/basic.min.css" rel="stylesheet" />
<link href="~/lib/dropzone/min/dropzone.min.css" rel="stylesheet" />
}
...
<!-- Script Dosyamız -->
@section Scripts {
<script src="~/lib/dropzone/min/dropzone.min.js"></script>
}Formumuzu oluşturalım. Formuzun sınıfına dropzone sınıfını ekliyoruz.
<form method="post" asp-action="/" class="dropzone" id="uploadForm" enctype="multipart/form-data">
<div class="fallback">
<input name="file" type="file" multiple />
</div>
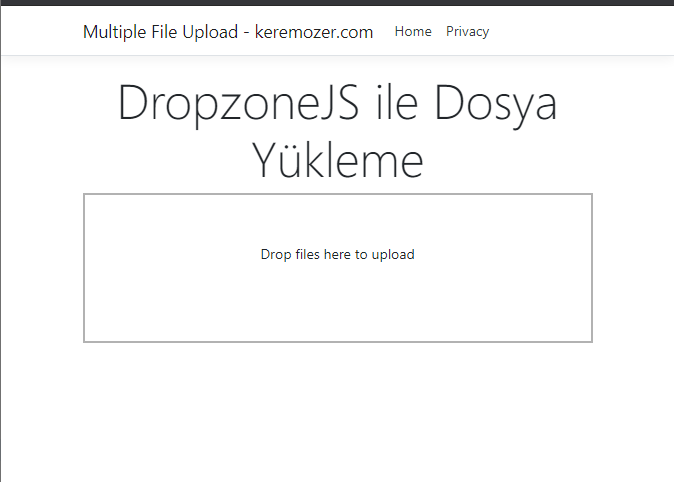
</form>Ekranımıza bakalım. Görmüş olduğunuz gibi dropzoneJS dosya yükleme alanını bizim için oluşturmuş oldu.

Eğer DropzoneJS'imizin seçeneklerini değiştirmek istersek; Örneğin dosya boyutu belirlemek gibi.
@section Scripts {
<script src="~/lib/dropzone/min/dropzone.min.js"></script>
}
<script>
//uploadForm = Formumuzun Id'sidir.
Dropzone.options.uploadForm = {
maxFilesize: 1.5,//maksimum dosya boyutu 1.5 tanımladık
//paramName: "file" //default-değeri "file"dır. back-end kullandığımız parametre adı ile aynı olmalıdır.
};
</script>
Front-end tarafımızı yazdığımıza göre artık Back-end tarafına geçebiliriz.
Şimdi post metodumuzun kodlarını yazalım.
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
private IHostingEnvironment _environment;
public IndexModel(ILogger<IndexModel> logger, IHostingEnvironment environment)
{
_logger = logger;
_environment = environment;
}
public void OnGet()
{
}
public async Task OnPostAsync(IFormFile file)
{
//Dosyamızın kaydedileceği Klasörün yolunu belirliyoruz.
var folderPath = Path.Combine(_environment.WebRootPath, "Upload","Files");
//Klasörün var olup olmadığı kontrol ediyoruz yoksa eğer yeni bir tane oluştursun.
if (!Directory.Exists(folderPath))
Directory.CreateDirectory(folderPath);
//Dosya yolumuz
var filePath = Path.Combine(folderPath, file.FileName);
if (file.Length > 0)
{
//dosyamızı kaydediyoruz.
using (var stream = new FileStream(filePath, FileMode.Create))
{
await file.CopyToAsync(stream);
}
}
}
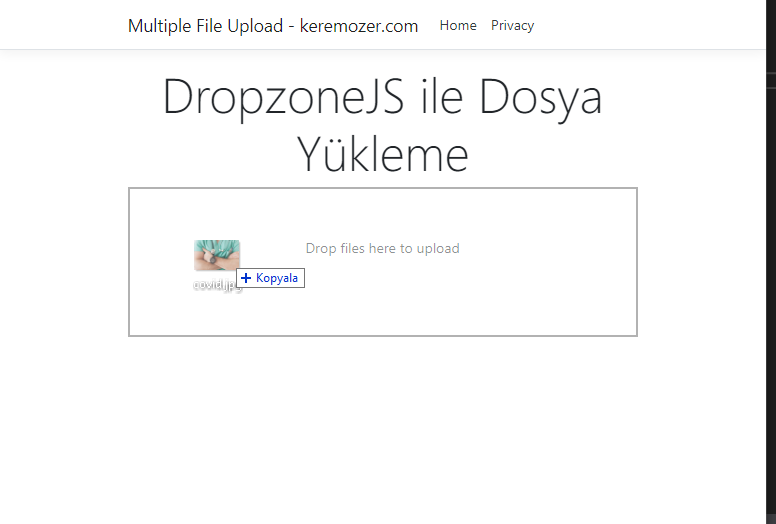
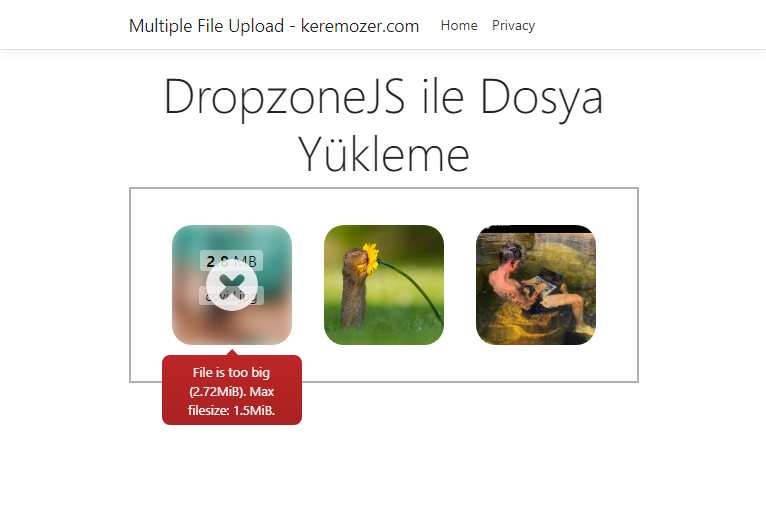
}Şimdi test edelim ve birden fazla dosyamızı yüklemek için dosyalarımızı sürükleyip bırakalım.

3 tane resim dosyası sürükleyip bıraktık. Ve dosyalarımızdan 2 tanesi yüklendi. Bir tanesi yüklenemedi. Çünkü yüklemek istediğimiz dosya boyutu 1.5mb'den büyük olduğu için yüklemi işlemi gerçekleşmedi. (Yukarıda Dropzone.options'da maxFilesize tanımlamıştık daha fazla seçenek için sitesini ziyaret edebilirsiniz.)
Diğer 2 dosyamız başarılı bir şekilde yüklendi.

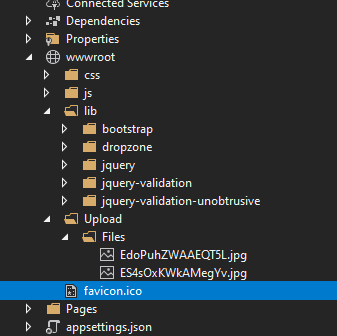
Klasörümüzü kontrol edelim.

Gördüğümüz üzere 2 dosyamızda yüklenmiş.
Bildiğim kadarıyla anlatmaya çalıştım. İnşallah birilerin faydalanması dileğiyle...
Kaynak dosyasına bu link üzerinden ulaşabilirsiniz.
