Aspnet MVC Seçilen Veriye Göre Veri Getirme Select
Asp.net MVC Seçilen Veriye Göre Veri Getirme Selectimizi doldurma işlemi. Örnek olarak illere göre ilçeleri getireceğiz.
Bunun için sayfamıza iki tane select tagmizi tanımlıyoruz. İlk selectmizde illerimiz listelenecek ve seçilen ilimize göre ikinci selectimizde ilçeler listelenecektir.
Buradaki yaptığımız diğer bir işlemde ikinci selectimizi yani ilçemizi disabled yaptımki il seçilmeden aktif olmasını istemedim.
<div class="form-group">
<label>İller</label>
<select class="form-control" name="iller" id="il"></select>
</div>
<div class="form-group">
<label>İlçeler</label>
<select class="form-control" name="ilceler" id="ilce" disabled>
<option>Bir İl Seçiniz</option>
</select>
</div>Önyüzümüzde Selectlerimizi tanımladık sıra geldi. jQuery kodlarımıza hemen onu da yazalım..
$(function () {
//aynı ajaxmı kullanıcağımdan dolayı ajaxsetup oluştuyorum
$.ajaxSetup({
type: "post",
url: "/Home/IlIlce",//controlerımda gidicek olan yerim
dataType: "json"
});
$.extend({
ilGetir: function () {
$.ajax({
//datamızı gönderiyoruz
data: { "tip": "ilGetir" },
success: function (sonuc) {
//gelen sonucumuz kontrol ediyoruz ona göre selectimze append işlemi gerçekleştiyoruz
if (sonuc.ok) {
$.each(sonuc.text, function (index, item) {
var optionhtml = '<option value="' + item.Value + '">' + item.Text + '</option>';
$("#il").append(optionhtml);
});
} else {
$.each(sonuc.text, function (index, item) {
var optionhtml = '<option value="' + item.Value + '">' + item.Text + '</option>';
$("#il").append(optionhtml);
});
}
}
});
},
ilceGetir: function (ilID) {
$.ajax({
//ekstra olarak functionumaza gelen ilID mizi gönderiyoruz
data: { "ilID": ilID, "tip": "ilceGetir" },
success: function (sonuc) {
//bir önceki kayıtları temizliyorum
$("#ilce option").remove();
if (sonuc.ok) {
//disabled true yapıyorum
$("#ilce").prop("disabled", false);
$.each(sonuc.text, function (index, item) {
var optionhtml = '<option value="' + item.Value + '">' + item.Text + '</option>';
$("#ilce").append(optionhtml);
});
} else {
$.each(sonuc.text, function (index, item) {
var optionhtml = '<option value="' + item.Value + '">' + item.Text + '</option>';
$("#ilce").append(optionhtml);
});
}
}
});
}
});
//ilgetirimizi çalıştıyoruz
$.ilGetir();
//il selectimizde değişiklik olduğunda çalışacak func
$("#il").on("change", function () {
//seçili olan id alıyoruz
var ilID = $(this).val();
//seçili olan idmizi ilceGetir'imze gönderiyoruz
$.ilceGetir(ilID);
});
});jQuery kodlarımızı da yazdığımıza göre artık back-end tarafına geçebiliriz. Burada JsonResult tipinde Action metot tanımladım. Ve bu sayede geriye Json değer döndüreceğiz.
[HttpPost]
public JsonResult IlIlce(int? ilID, string tip)
{
//EntityFramework ile veritabanı modelimizi oluşturduk ve
//IlilceDBEntities ile db nesnesi oluşturduk.
IlilceDBEntities db = new IlilceDBEntities();
//geriye döndüreceğim sonucListim
List<SelectListItem> sonuc = new List<SelectListItem>();
//bu işlem başarılı bir şekilde gerçekleşti mi onun kontrolunnü yapıyorum
bool basariliMi = true;
try
{
switch (tip)
{
case "ilGetir":
//veritabanımızdaki iller tablomuzdan illerimizi sonuc değişkenimze atıyoruz
foreach (var il in db.Iller.ToList())
{
sonuc.Add(new SelectListItem
{
Text = il.Il,
Value = il.IlID.ToString()
});
}
break;
case "ilceGetir":
//ilcelerimizi getireceğiz ilimizi selecten seçilen ilID sine göre
foreach (var ilce in db.Ilceler.Where(il => il.IlID == ilID).ToList())
{
sonuc.Add(new SelectListItem
{
Text = ilce.Ilce,
Value = ilce.IlceID.ToString()
});
}
break;
default:
break;
}
}
catch (Exception)
{
//hata ile karşılaşırsak buraya düşüyor
basariliMi = false;
sonuc = new List<SelectListItem>();
sonuc.Add(new SelectListItem
{
Text = "Bir hata oluştu :(",
Value = "Default"
});
}
//Oluşturduğum sonucları json olarak geriye gönderiyorum
return Json(new { ok = basariliMi, text = sonuc});
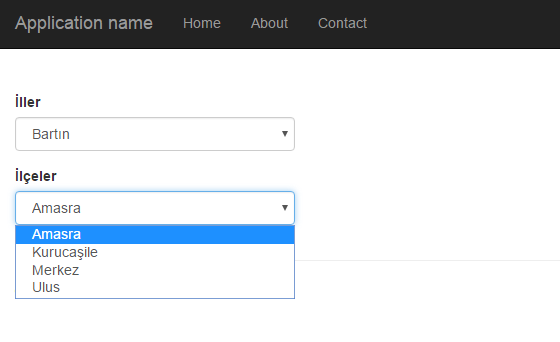
}..Sonucumuz;
Bir il seçiyoruz.. Seçtiğimiz ile göre ilçelerimiz listeleniyor.

İl-ilçe veritabanına bu linkten ulaşabilirsiniz.
