ASP NET Core Uygulamasını Local Ağda IIS üzerinde Çalıştırmak
ASP NET Core Web uygulamasını yerel ağda IIS'de nasıl çalıştıracağımız anlatacağım.
Yapmış oluduğumuz web projesini IIS'e ekleyip yerel ağ üzerinde çalıştıracağız. Böylelikle yerel ağ üzerinde bağlı olan cihazlarımız da bu web uygulamasına erişim sağlayabilecekler.
İlk önce bilgisayarımızda IIS aktif değilse aktif edelim.
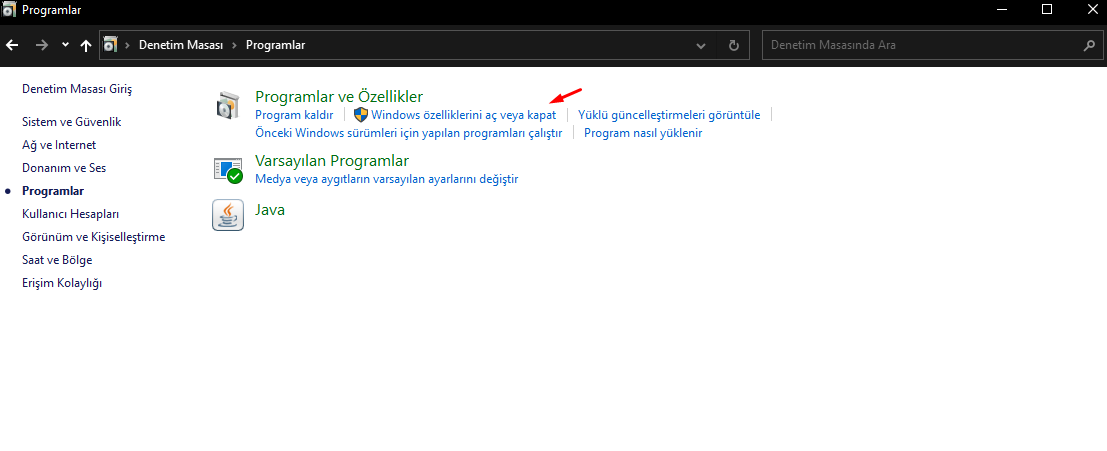
Denetim Masası > Programlar'a giriyoruz. Programlar ve Özellikler kısmında "Windows özelliklerini aç veya kapat" tıklıyoruz.

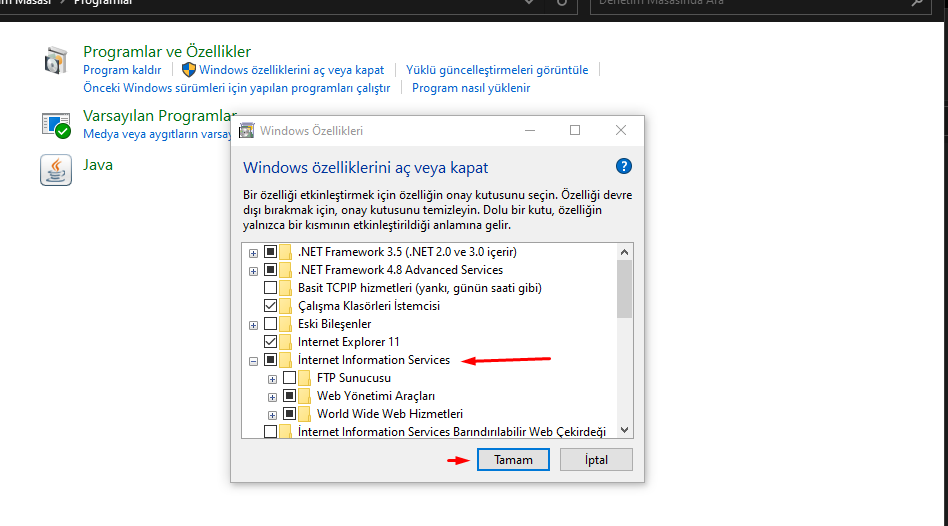
Yeni açılan pencerede internet information services (IIS) bulup yanındaki kutucuğa tıklayıp tamam diyoruz.

Ve IIS'i aktif etmiş oluyoruz.

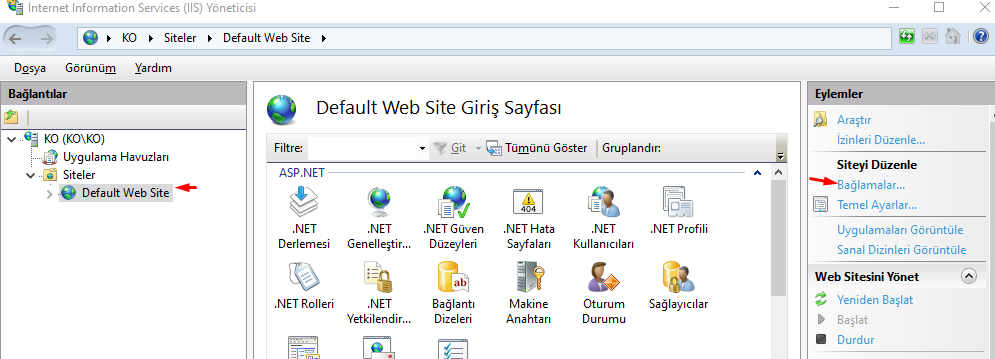
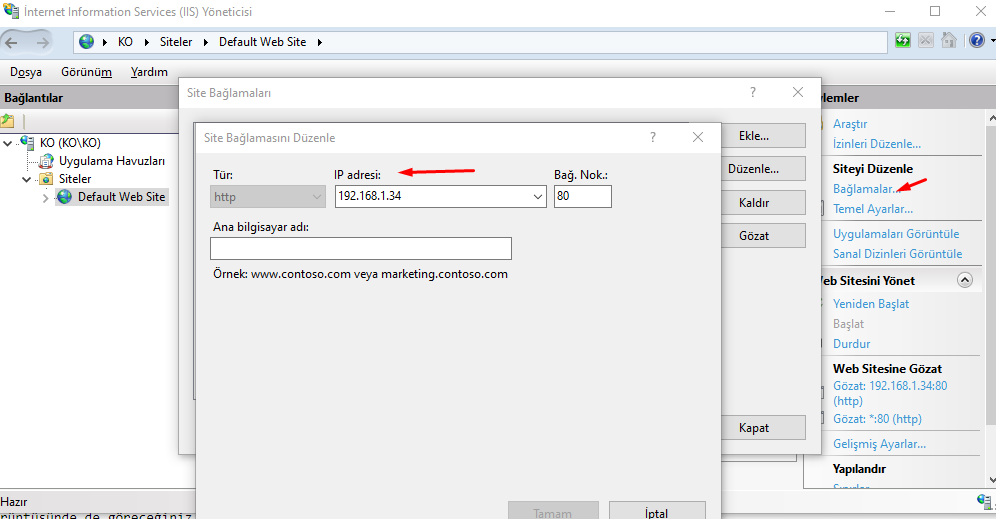
IIS'imizi açıp siteler kısmında "Default Web Site" tıklıyoruz. (Bu site'ye ASP.NET Core projemizi publish edeceğiz.) Ve sağ menüde bulunan bağlamalar (Bindings) kısmını açıyoruz.

IP Adresi kısmını düzenliyoruz ve bilgisayarımızın yerel ip adresini atıyoruz.(Not: Yerel ip adresiniz değişiklik gösterebilir.)

IIS üzerinde ayarlarımızı yaptığımıza göre. Şimdi göstermelik bir ASP.NET Core Web projesi oluşturalım. Sonra bu Web projesini IIS üzerinde yayınlayalım.

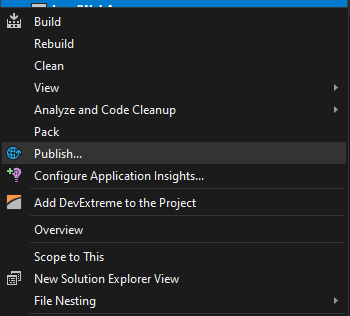
Visual Studio'da Projemizin üzerine sağ tıklayıp "Publish" diyoruz.

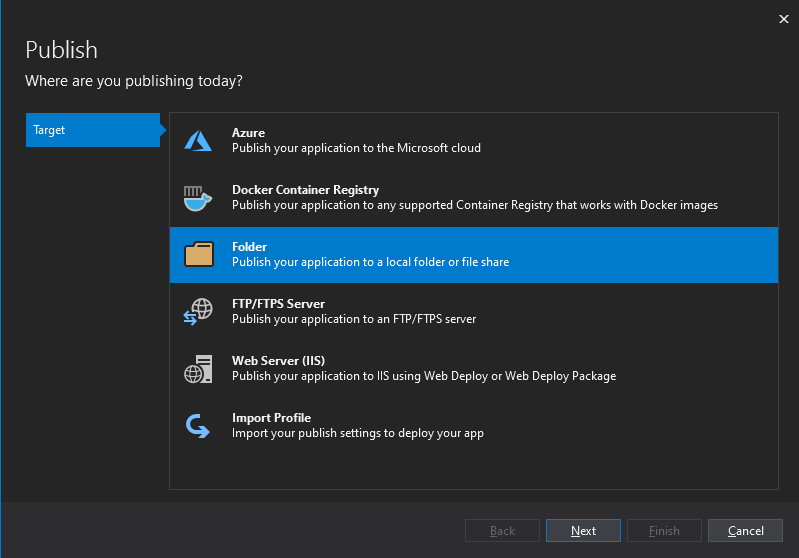
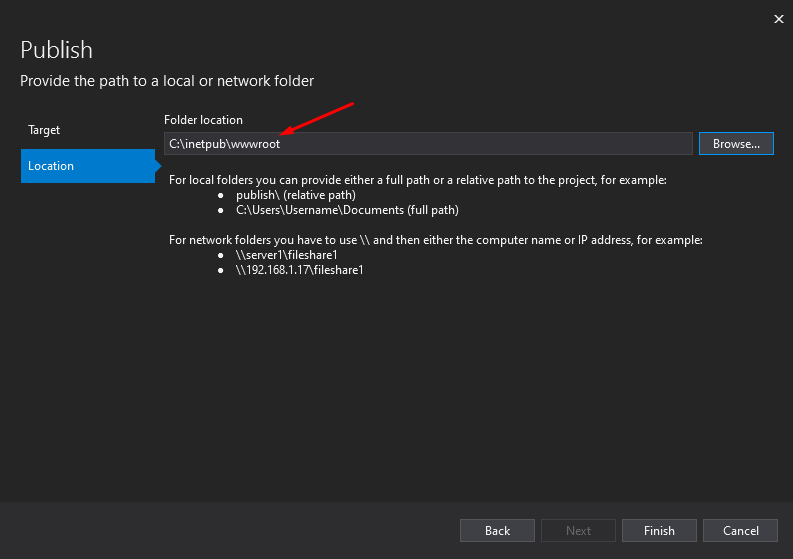
Ve publish için ayarlarımızı yapıyoruz. İlk ekranda Folder seçiyoruz. (Publish'i klasöre yapıyoruz.)

Burada ise publish yapacağımız klasörü seçiyoruz. (Not: IIS'te bulunan Default Web Site'ın yolunu veriyoruz.)

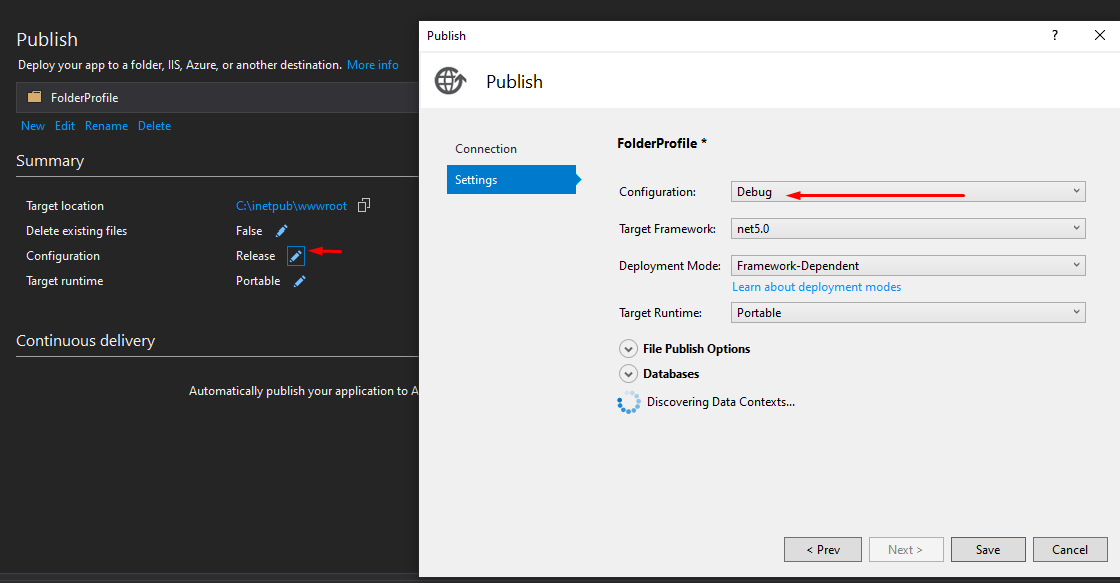
Configuration kısmında Release modu seçili eğer biz IIS üzerinde debug yapmak istersek bu ayarı debug ile değiştiriyoruz.

Ve publish diyerek, projemizi IIS'te bulunan sitemize publish ediyoruz.
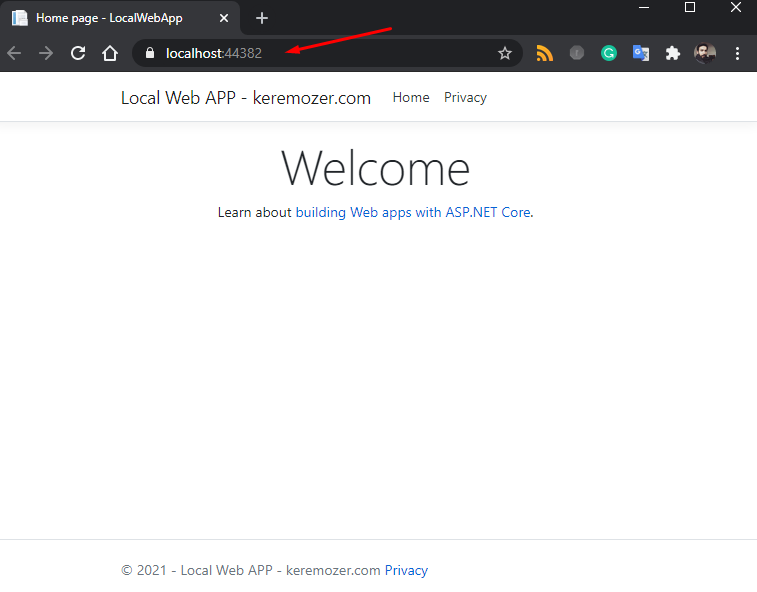
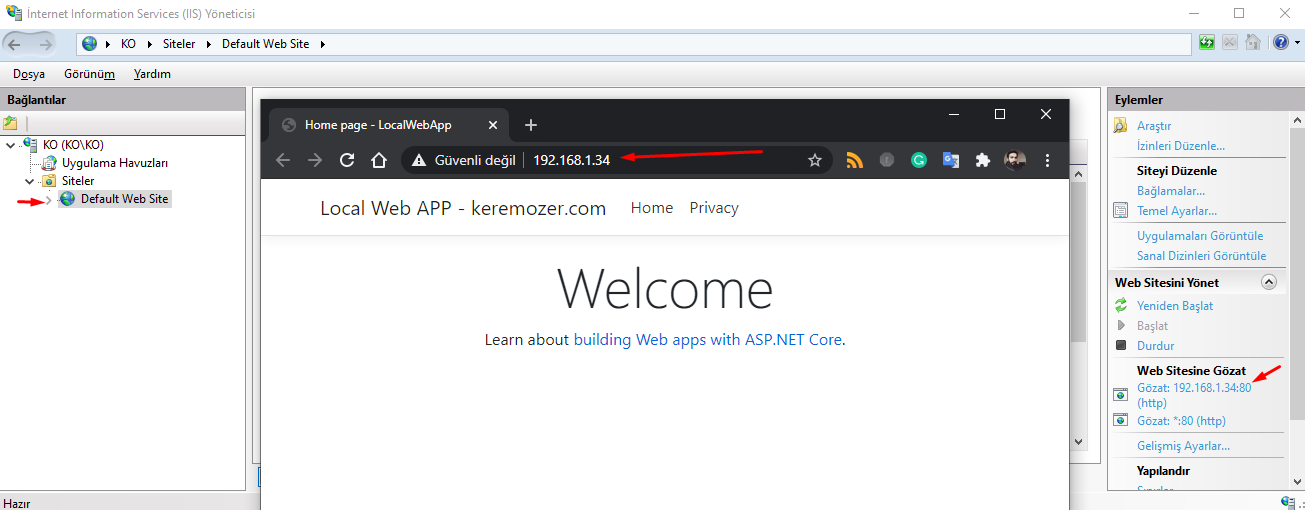
Web tarayıcımıza açıp; IIS'te sitemize atamış olduğumuz IP adresini bağlantı çubuğuna yazıp giriş yapalım.

Evet projemizi yerel ağ üzerinde yayınlamış olduk. Bu yerel ağ'a bağlı olan diğer cihazlarda bu adrese giriş yaptıklarında bu web uygulamamızı görecektir.
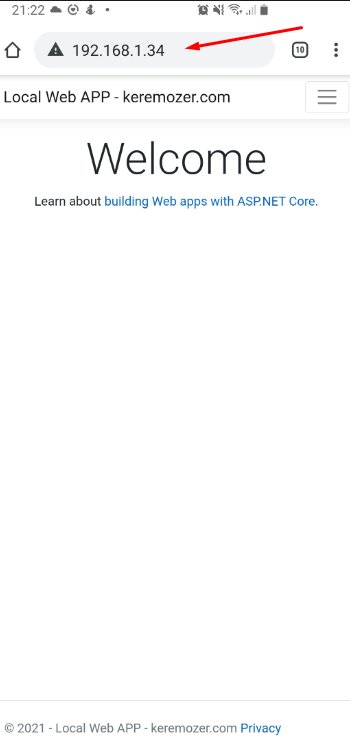
Bu ağda bulunan bir telefon ile web uygulamamıza giriş yaptım.

Bildiğim kadarıyla anlatmaya çalıştım. İnşallah birilerin faydalanması dileğiyle...
